| img | ||
| routes | ||
| services | ||
| wwwroot | ||
| .env_example | ||
| .gitignore | ||
| config.js | ||
| docker-compose.yml | ||
| Dockerfile | ||
| LICENSE | ||
| models.json | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| server.js | ||
Table of Contents
Project Description
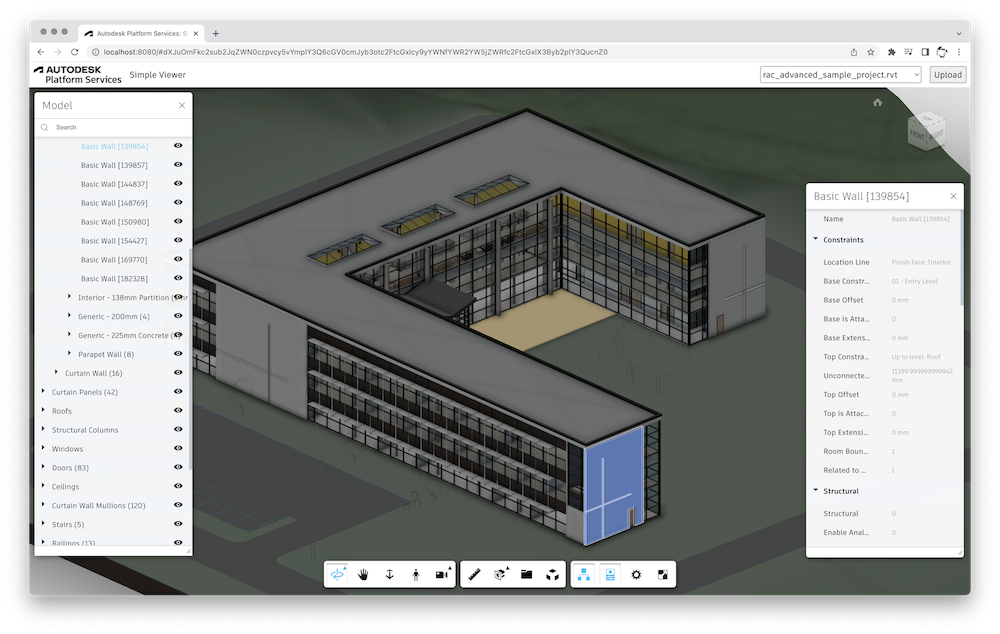
APS model viewer implementation for marketing purposes.

Getting Started
The Viewer is setup to be deployed with docker. Nevertheless it can be run standalone by installing nodejs on the target machine.
If standalone, only the .env has to be created and populated. All other steps can be skipped.
Setup procedure for dmzlxv09.dmz.gruner.ch aka webapps.gruner.ch
Docker Setup
- clone the Repo
- Create a .env file in the project folder (from .env_sample), and populae it with the snippet below,
replacing
<client-id>and<client-secret>with your APS Client ID and Client Secret - upload the model via OSS Manager and insert the filename of the model
presetModel=
APS_CLIENT_ID=<INSERT ID>
APS_CLIENT_SECRET=<INSERT SECRET>
APS_BUCKET=
presetModel=BPZ_00_GRU_SIT_STR_MOD_EXI_Powerhouse.rvt # Insert filename of the model
- edit
docker-compose.ymland change the port.
ports:
- "127.0.0.1:808X:8080"
- edit the
- Run the application,
docker compose up -din terminal - Open http://localhost:808X
NGINX Setup
- Edit the
sudo nano /etc/nginx/nginx.conf.
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
proxy_pass http://127.0.0.1:8080;
}
location ~/test(.*)$ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:8081/$1;
}
...
- copy the
location ~/test.. - adjust the path to your liking
- adjust
proxy_pass http://127.0.0.1:808X/$1;port to the port configured in your docker-compose.yml
- reload nginx to activate the new configuration
sudo systemctl reload nginx.service.
The viewer should now be displaying the Model on the configured URL.
ASP Documentation
Contributing
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Authors
Daniele Viero - daniele.viero@gruner.ch
David Friedrich - david.friedrich@gruner.ch
Development
Prerequisites
- APS credentials
- Node.js (Long Term Support version is recommended)
- Command-line terminal such as PowerShell or bash (should already be available on your system)
We recommend using Visual Studio Code which, among other benefits, provides an integrated terminal as well.
Troubleshooting
License
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for more details.

